워드프레스 어드민바 제거 또는 플러그인 없애는 방법
워드프레스 어드민바가 처음에는 뭔가 재미있어 보이기도 하고 설치 된 플러그인들 아이콘도 배치되어 있으므로 관리가 편해서 이거 아주 좋은 기능이다 생각했는데, 어느 날 보니 높이가 길진 않지만 화면도 가리고 상당히 거슬려 보이더군요.
또, 뜨는 플러그인 중에 설정이나 관리를 자주 해주지 않아도 되는 것들도 있는데, 어떤 플러그인들은 어드민바에 아이콘이 보이도록 할지 말지 설정을 따로 해 줄 수 있는 반면, 아예 그러한 옵션이 없는 플러그인들도 있어 지저분하고 복잡해 보입니다.
없으면 허전할 것 같긴 한데 또 적응되면 괜찮을 것 같아 한 번 제거해 써 보기로 했는데요,
워드프레스 어드민바 제거하는 방법
1.다행히 워프 설정 내에서 간단하게 할 수 있습니다.
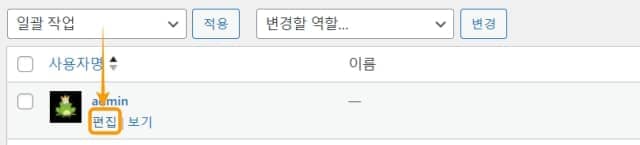
관리창의 왼쪽 사이드 바에 보이는 메뉴들 중에서 ‘사용자’‘모든 사용자’로 들어가서 선택 후 ‘편집’을 누릅니다.

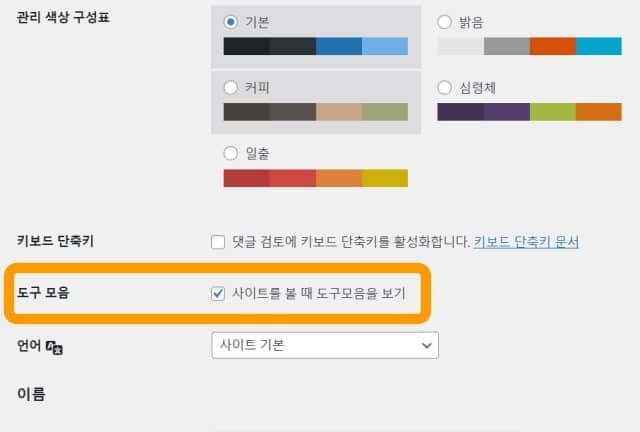
편집을 누르면 아래에 보이는 것처럼 ‘도구 모음’이 보이는데요,
옆의 ‘사이트를 볼 때 도구 모음을 보기’ 에 체크를 해제 시켜 주면 끝 ~ 정말 간단하죠?

2.두번째 방법으로 ‘사용자 정의하기’ 스타일 시트에 코드를 넣어 어드민 바 제거하는 방법이 있습니다.
어드민바 메뉴>’사용자 정의 하기’> ‘추가 css’ 로 들어 가거나, 관리 창의 왼편 사이드 바에서 ‘외모’ >’사용자 정의 하기’ 를 눌러 코드를 입력하는 것인데요,
#wpadminbar {display:none !important}
적용을 시켜보니 잘 제거되긴 했는데 문제가 있더군요. 원래 있던 어드민바 공간 높이 만큼 비어 화면이 나오는 데 좀 이상해 보이긴 합니다. 첫 번째 방법보다 별로 이긴 하지만 필요하신 분들은 이용해 보시길 바라며,
3.다음은 전용 플러그인을 사용하는 방법입니다.
가장 대표적으로 ‘ Hide adminbar’ 그리고 ‘Hide admin bar&more-better admin bar’ 라는 플러그인이 있는데요,
첫 번째 ‘Hide admin bar’ 부터 살펴 보면,

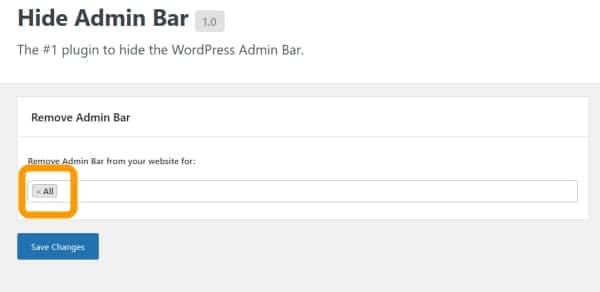
설치 후 관리 창 ‘설정’에 마우스 커서를 두면 보입니다. 설정 창도 아주 간단한 기본 기능 만으로 구성되어 있네요.
‘All’ 을 눌러보면 사용자 역활 별로 어드민 바를 보여지게 하거나 감추도록 개별 설정할 수 있는 옵션도 있습니다. 제가 설치해 보니 위 두 번째 방법인 코드를 넣는 것보다 훨씬 나은 결과를 보여주는 군요. 상단 빈 공간도 생기지 않고 말이지요.

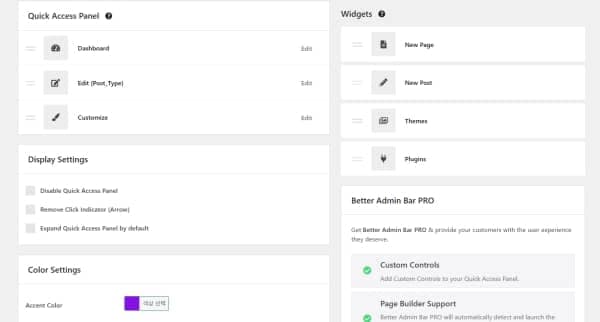
그리고 좀 더 많은 기능이 포함 된 요거 ‘Better admin bar’ 입니다. (개인적 취향으로 더 괜찮은 듯~)

다양한 커스텀 옵션들이 제공되고 있는데요,
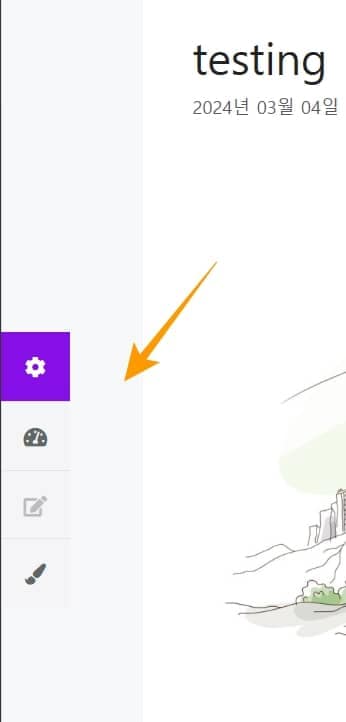
한 가지 특이한 점은 설치 후 보니 화면 상단에 있던 어드민 바가 화면 왼쪽 사이드에 고정 형 ‘퀵 엑세스 패널’ 으로 나타나더군요. 요렇게 말이죠.
아주 마음에 드는 기능이네요😊
상단에 화면을 가려 거슬리는 바를 없애버린 대신 불편한 점을 보완해 주며 대시보드와 설정 꾸미기 등 메뉴를 사이트 화면에서 바로 이동이 가능하게 해 줍니다. 저는 맘에 들지만 이것조차 싫으신 분들은 ‘Display setting’에서 ‘disable quick access panel’에 체크 하시면 되겠네요.
아래에 컬러 셋팅하는 부분도 있는데, 기본 컬러가 맘에 안 들면 화면 상단의 ‘preview’ 버튼을 활성화 시켜 미리보기 하면서 액센트 컬러 조절을 해 주시면 되겠습니다.
워드프레스 어드민바는 그대로 두고 설치 된 플러그인 아이콘만 없애는 방법
어드민 바는 필요해 없애지 않는 대신 플러그인 중에 보이지 않았으면 하는 것들이 있는 경우 아래의 코드를 테마 파일 편집기> functions.php 에 추가해 주면 됩니다. 제가 그 동안 쓰고 있던 방법이기도 하지요.
//어드민 바 플러그인 아이콘 숨기기
function shapeSpace_remove_toolbar_menu() {
global $wp_admin_bar;
// replace '플러그인 id' with your node id
$wp_admin_bar->remove_menu('플러그인 id');
}
add_action('wp_before_admin_bar_render', 'shapeSpace_remove_toolbar_menu', 999);

또는 스타일 시트에 플러그인 아이디 display:none 을 넣어 줄 수도 있는데, 이게 안 먹히는 플러그인도 있고 또, 사이트 화면에서는 보이지 않더라도 관리 창 대시 보드에서는 다시 보이기도 하는 등 모든 플러그인에 전부 다 적용되는 코드는 아니니 참고하시기 바랍니다.