워드프레스 홈페이지 만들어 메뉴에 추가하는 방법
워드프레스가 가진 장점 중에 하나가 사이트의 기본적인 중요한 정보를 담고 있는 홈페이지와 블로그 형 게시물이 있는 공간을 따로 만들어 메뉴에 추가 할 수 있다는 점이 아닐까 하는데요, 워드프레스 홈페이지들은 아뉘 도대체 어떻게 만드는 것이길래 다들 그렇게 멋져 보이는지?
국내외 여러 워프 사이트들을 둘러 봤는데, 특히 해외의 경우 작은 개인 블로그라도 거의 대부분이 홈 메뉴를 따로 가지고 있더군요. 없는 것보다 확실히 뭔가 둘러 볼 것도 많고, 사이트 내의 콘텐츠와 소개가 잘 정리 되어 있어 아주 보기 좋더라구요.
블로그로 쓰는 필자의 경우, 아직 까지는 홈을 그냥 최신 글을 반영하는 용도로 쓰고 있지만, 언젠가 내용이 많아지고 좀 정리를 할 필요가 있겠다 싶으면 한 번 공들여 만들어 보고 싶기도 합니다.
워드프레스 홈페이지 설정은
기본적으로 설정>읽기 에서 할 수 있는데요,
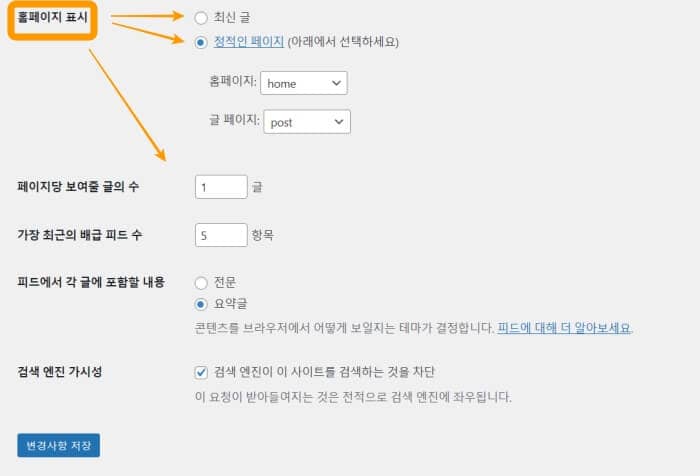
표시 부분에서 최신 글이냐 아니면 정적인 페이지냐 둘 중 하나를 선택하면 됩니다. 최신 글을 선택하면 도메인 주소로 접속 시 최신 게시물이 아래에 정한 페이지 당 표시될 글 수 만큼 나오게 되죠.

페이지 당 보여 줄 글 수와 가장 최근의 배급 피드 수를 정해준 다음 피드에서 각 글에 포함할 내용에 ‘전문’으로 할 것인지, ‘요약글’로 할 것인지도 정해 줍니다.
전문의 경우 게시글 전체를 보여주게 되는 것인데 그렇게 되면 스크롤 길이가 엄청 길어지겠죠? 요약글로 지정해 해당 글의 앞머리 부분 문단만 표시하는 것이 더 깔끔하고 보기에도 좋을 듯 하네요.
특정 페이지를 홈으로 하고 블로그 최신 글을 메뉴에 따로 추가하고 싶다면?
먼저, 두 개의 페이지를 만들어야 합니다.
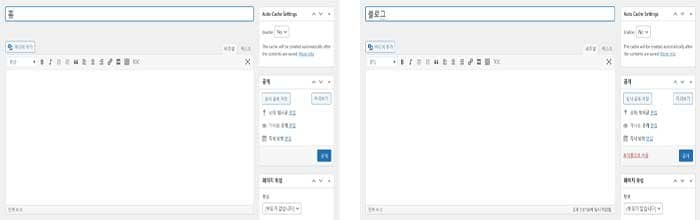
관리 화면의 메뉴 중에 페이지>새 페이지 추가로 들어가서,

적당한 이름 (저는 예로 그냥 ‘Home’ 과 ‘blog’ 라 단순히 칭하도록 하죠)을 지어 아무것도 입력하지 말고 공개 발행을 합니다. 이렇게 만들어 진 두 개의 페이지가 앞으로 홈페이지와 최신 글이 반영 되는 블로그로의 역활을 하게 됩니다. 홈으로 사용할 페이지가 만약 준비 되어 있다면 따로 만들 필요는 없지만, 블로그 최신 글로 쓸 페이지는 그냥 이름만 지어 발행하시면 됩니다.

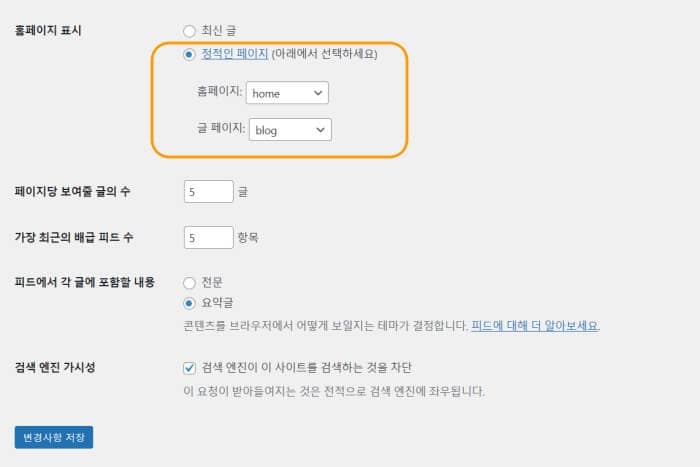
다시 설정의 ‘읽기’로 돌아 가 정적인 페이지에 체크를 한 후 홈페이지와 글 페이지를 방금 만들 어 둔 페이지로 각각 지정해 주면 되지요.
자, 그럼 이제 사이트 헤더 부분에 메뉴를 넣어 줘야겠지요?
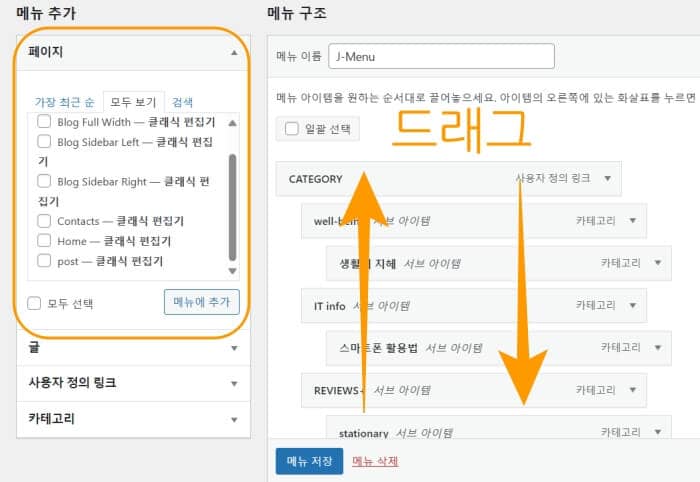
관리창의 외모>메뉴로 들어갑니다.
홈페이지와 블로그 게시물이 모여 있는 곳을 각각 따로 만들었으니 헤더/네비게이션 에 연결 시켜 주도록 합시다.
제가 쓰는 테마의 경우 데스크톱 메뉴와 모바일 메뉴를 각각 따로 만들어 쓰고 있어 2 개가 되는데, 저처럼 두 개의 메뉴를 쓰시는 분들은 ‘편집할 메뉴 선택’ 먼저 선택, 지정해 준 후 페이지를 메뉴에 추가 하시던가, 아니고 그냥 하나의 메뉴로 통일 해 쓰시면 그냥 패스하시고,
추가 부분에서 만들어 준 페이지를 찾아 ‘메뉴에 추가’를 눌러 주면 맨 아래에 추가가 되는데요, 원하는 위치로 드래그를 해서 위치 조정을 할 수 있죠.

블로그 글 영역인 ‘글 페이지’는 이제 워프가 알아서 최신 글 목록을 잘 띄워 줄 테고, 이제 홈을 꾸며 봐야 될텐데요,
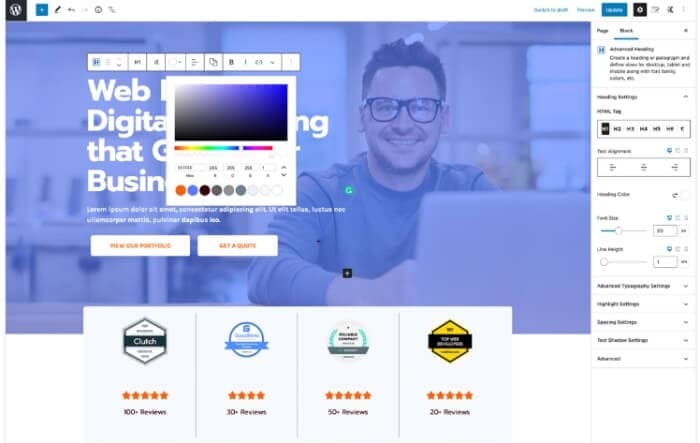
워드프레스 홈페이지 어떻게 하면 멋지게 만들 수 있을까?

페이지 빌더를 사용해서 꾸미는 방법
엘리멘터(Elementor),wp베이커리/비쥬얼 컴포저(visual composer)/비버 빌더(Beaver Builder)/사이트 오리진(Siteorigin Page Builder) 정도가 가장 유명한 전문 플러그인들인데, 그 중에서 엘리멘터와 비쥬얼 컴포저를 잠시 만져 보았습니다.
사용에 있어 편하기는 엘리멘터가 가장 편하긴 하더군요, 이러한 페이지 빌더들은 무료로 이용하기에는 원하는 디자인을 만들기에 한계가 있고 도, 쓰게 되면 확실히 사이트가 무거워 지는 게 느껴져 정말 필요한 경우가 아니면 쓰지 않는 것이 좋다는 평들이 있긴 합니다.
구텐베르크/kadence Block 사용해서 꾸미는 방법
무거운 플러그인 사용 대신에 기본 에디터로 제공되는 구텐베르크 블록 에디터 만으로도 멋진 홈페이지를 만드시는 분들도 많으시던데요,
글 쓸 때만 쓰이는 것 뿐 아니라 그 안에 숨은 여러 기능들과 예시 템플릿을 응용해 아니 이게 돼? 할 정도로 잘 꾸미시더군요. 아무래도 디자인 감각이 좀 있어야 할 듯 한데요 😁, 제 경우 그냥 기본 메뉴들만 써서 꾸며 볼려니 모양새가 영 별로로 나오더라구요~ 그래서 디쟌 감각 없어도 좀 더 보기 좋은 페이지를 구성할 수 있는 방법이 없나 해서 찾아 본 게 kadence Block.
사용해 본 결과, 구텐베르크와 같은 블록 기반 툴이면서도 그 보다 더 다양한 옵션들을 제공하는 kadence block이 좀 더 세련되고 감각적인 페이지를 구성할 수 있을 듯~ kadence 테마 사용자가 아니라도 설치 해 사용해 볼 수 있으니 한번 써 보시길 강추 드립니다.



















