워드프레스 svg, ico, webp업로드 변환 플러그인 3종
워드프레스를 처음 시작할 때는 몰랐는데 사용하다 보니 어라? 포스팅에 svg파일을 이미지로 쓸려고 했더니 업로드가 되지 않는 것입니다.
해당 파일 형식을 사용할 수 있는 권한이 없습니다 라는 문구가 뜨면서 아예 올릴 수가 없는데요, 이제까지 여러 블로그 플랫폼을 이용해 보면서 수없이 많이 사용해 본 파일 형식들인데 이건 무슨 경우인가 싶어 알아보니.. 워드프레스에서 파일에 대한 보안 문제? 🙄어쩌구 하며 막아 놓은 기능이라고 하지요.
웹 디자인이나 로고 이미지 표현, 아이콘 등에 쓰이며 가볍고 예쁜 디자인이 많아 폰트 어썸을 버리고 선호하게 되었는데 정말 아쉽습니다. 블로그 포스팅 할 때도 딱히 쓸만한 이미지가 없으면 관련성 높은 아이콘으로 대체해 아주 유용하게 쓰일 수 있는데 말이죠.
저는 svg나 webp와 같은 이미지 형식에 대한 전문가가 아니라서 잘 이해하지는 못하는 내용이지만 아무튼, 그렇다 치고요, 안 올라가는 거 억지로 쓰지 말자 생각했지만 플러그인의 도움을 받아 쓰시는 분들도 굉장히 많으신 것 같습니다. 그렇다면 안 써 볼 수 없지.
많은 유저를 확보한 플러그인 중 2가지를 써 보았는데요, 먼저
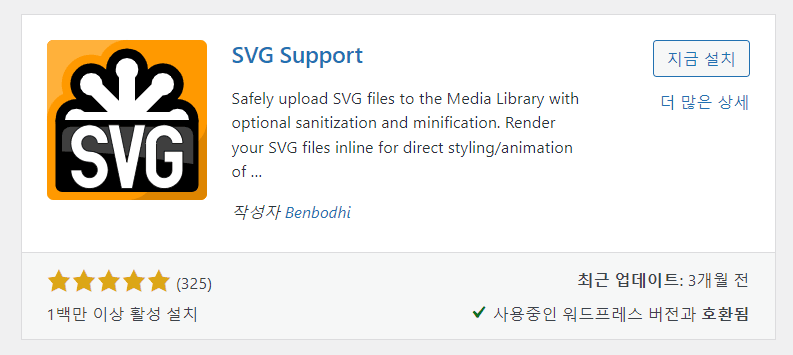
워드프레스 svg support
안전하게 svg 파일을 미디어 라이브러리에 업로드 시켜주며 정화 기능과 파일 축소 기능을 옵션으로 제공합니다. 1백만 이상 활성 설치 된 플러그인으로 업데이트도 꾸준히 잘 되고 있는 것 같습니다.

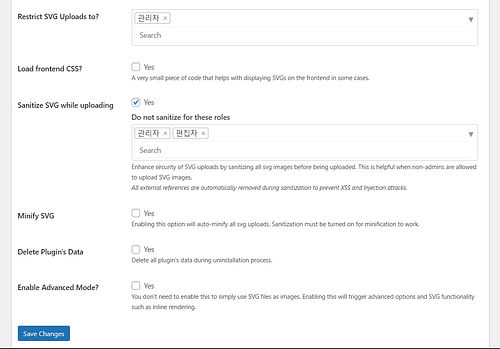
설정창 모습입니다,
따로 셋팅 할 것 없이 그냥 기본으로 사용해도 될 듯, 워드프레스에서 권장하는 대로 정화 기능?은 켜 주고 쓰면 좋을 듯 합니다.

설치 후 한 번 사용해 보니 미디어 라이브러리에도 잘 올라가고 포스팅에 이미지 첨부도 잘 되는 것을 확인 했습니다.
이거 하나로 만족하면 좋지만, 저는 webp 파일 업로드에 대해서도 문제를 겪어왔어서 기왕이면 플러그인 하나로 이 문제도 해결 할 수 있는 다른 건 없을까 싶어 찾아 본 두 번째,
Enable SVG, Webp & ICO Upload
가장 많이 쓰이는 jpg나 png, gif와 같은 일반적인 이미지 형식은 아니지만, 구글에서 사용하길 권장하는 차세대 이미지 파일 형식으로 webp가 있지요,
아직 일부 브라우저에서 정상적으로 보여 지질 않아 많이 자주 사용하기는 좀 그렇긴 하지만, 구글의 입맛에 맞추려면 가급적 사용하는 것이 좋을 듯 하기도 하고, 아주 무거운 용량의 파일, 용량을 줄이는 과정을 거쳤음에도 너무 무거워 포스트의 로딩 속도를 늦추는 각종 이미지 파일들은 webp로 변환해 쓰면 훨씬 가볍고 페이지 로딩 속도 개선에도 도움이 된다고 권장합니다. 제 실제 경험에도 그렇다는 거 확인!
요것도 한 번 설치해 써 봤습니다.

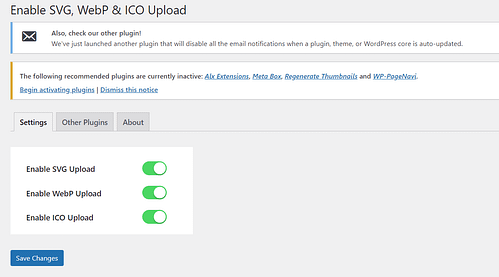
첫 번째 소개 해 드린 플러그인 보다 훨씬 설정 창이 단순하네요, 각각 파일 형식 별로 쓰길 원하는 옵션에 체크만 해 주면 끗~

예전에는 워드프레스에서 webp파일을 업로드 하는 것 또한 불가능했는데 지금은 지원이 되어서 다행입니다. 위 플러그인도 아주 잘 업로드 되는 것을 확인했는데요, 세 가지 형식의 파일을 동시에 사용하고 싶은 경우 쓰면 아주 유용할 듯 합니다.
참고:
글 쓰는데 시간을 조금이라도 효율적으로 쓰기 위해 따로 일일이 이미지들을 변환하는 과정을 거치지 않고 jpg나 png 형식의 이미지 파일들을 올리면 webp로 자동 변환해 주는 기능만 원한다면,
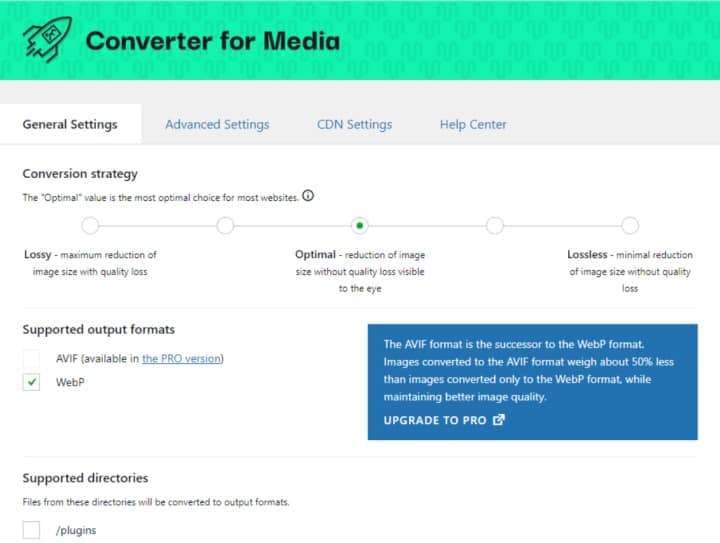
converter for media
(PHP 버전 8대 이상 사용자, 아니면 서버 미지원 에러 메세지 나올 수 있음)
변환 과정에서 여러 옵션들을 선택할 수 있는데요,
Lossy 같은 경우 이미지 사이즈 압축률이 가장 크지만 품질이 깨지고,
optimal 은 눈에 띄는 품질 저하 없이 자연스럽게 용량을 줄여 주는 옵션,
올리는 원본 이미지의 품질 저하 없이 최저 압축만 원한다면 lossless 를 선택하면 되는 군요~
여러 이미지 최적화 플러그인들을 보면, 지연 로딩이라던가 자동 압축 기능을 지원하고 webp 변환 기능까지 기능을 탑재한 것들이 많습니다만, 단 모든 제공 기능들을 편하게 제한 없이 쓸려면 대부분 유료인데 비해 고급 기능을 무료로 써 볼 수 있다는 점에서 아주 유용한 플러그인 입니다.