
Table of Contents
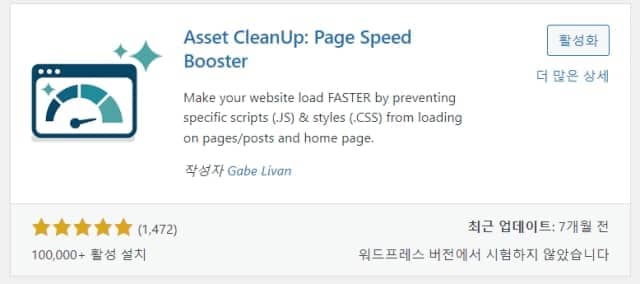
워드프레스의 꽃이라 불리는 여러 다양한 기능을 가진 플러그인들을 실험해 보며 제 블로그와 맞는 가장 최적의 성능을 가진 것들을 추려내 사용하고자 노력 중인데요, 그 중에서 이번에는 페이지 속도 향상 특화 플러그인으로 잘 알려져 있는 Asset CleanUp을 사용해 보았습니다.
사용 중인 플러그인들, 자바스크립트,css등 페이지에서 사용 되고 있는 특정 요소들을 비활성화 시켜 로딩 속도를 빠르게 해주는 기능으로 관련 최적화 플러그인을 사용 중이라도 같이 적절히 혼합 해 사용하시는 분들이 많으시더군요.

제 경우 블로그 형의 워드프레스로 현재는 홈페이지(프론트 페이지)의 필요성을 크게 느끼지 못해 그냥 최신 게시물이 반영되도록 쓰고 있지만 언제가 페이지 빌더를 사용하던가 해서 그럴듯한 페이지를 하나 만들어 보고 싶은 생각도 있는데요, 특정 홈페이를 만들어 운영 중이거나 ,사이트와 관련된 여러 페이지들이 있는 경우 더욱 유용하게 사용할 수 있을 듯 합니다.

워드프레스 페이지 속도 향상에 도움을 주는 플러그인 Asset CleanUp 이모저모
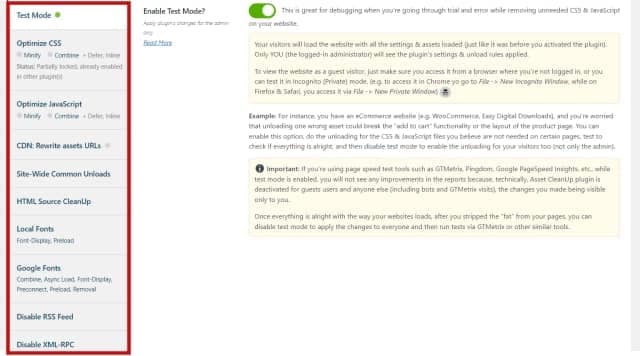
설치 후 관리창 왼쪽 사이드바에서 편하게 바로 여러 메뉴들을 이용할 수 있는데요, 한 번 살펴 보지요.
워프 플러그인들이 거의 다 해외 개발자들에 의해 만들어져 죄다 영어 설명들이라 머리가 지끈하지만 , 처음에만 좀 부담이지 익숙해 지면 사용에 특별히 크게 어려운 점은 없답니다. 👌설정 창도 좀 들여다 보고 만져 보다 보면 금방 이해가 되실 거구요.
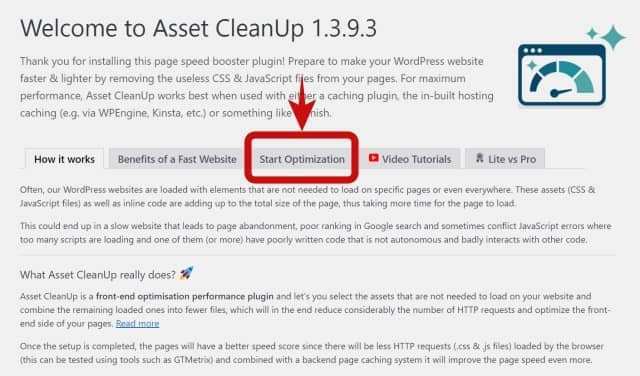
어떤 원리로 작동을 하는지, 빠른 사이트를 만듬으로써 얻을 수 있는 이득 등 해당 플러그인에 대한 소개와 유투브 비디오 튜토리얼, 무료와 유료 버전의 차이 등이 나와있는데,
그 중에서 ‘start optimization’ 을 클릭해 보면 좀 더 자세한 사용법 안내가 나옵니다.

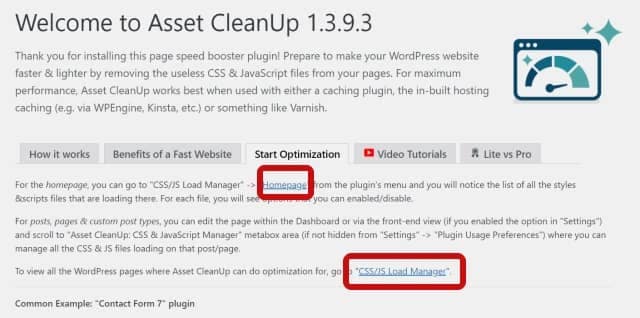
홈페이지를 최적화 시키고 싶다면 안내 대로 링크가 걸려 있는 홈페이지 항목에 들어가 보거나, 그 외 여러 다른 페이지들을 설정하고 싶다면, ‘css/js load manager’로 가라고 되어 있네요.

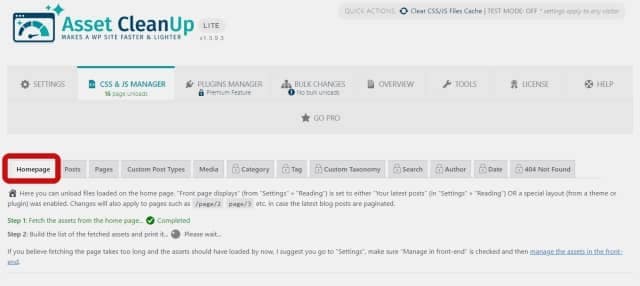
사이드바 메뉴에도 settings(설정) 아래 css/js manager 항목이 있으니 바로 가셔도 됩니다. 일단 링크 된 홈페이지 항목에 먼저 들어가 보니 페이지에 적용 된 플러그인들과 자바스크립트, 스타일 시트 등의 분석이 시작되고 있군요.
잠시 후 분석이 끝나면 아주 자세한 항목들이 좌르륵 뜹니다.

내 페이지들은 얼마나 무거울까?
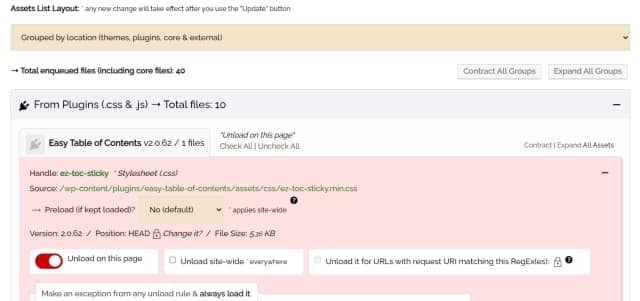
설치된 플러그인 들 중에 홈페이지에 적용되어 실행 중인 플러그인들 항목, 또 테마 자체에 내장되어 실행되는 자바 스크립트들과 스타일 요소 등,

이 중에서 필요하지 않은 기능들을 로딩 하지 않도록 ‘unload on this page’ 버튼을 켜줍니다.
제 경우 홈에는 목차 플러그인과 그 외 게시물에만 적용되기 원하는 스타일 관련 플러그인들 몇 개, 또 테마에 딸려 온 쓰지 않는 인스타 피드 자바스크립트 등을 로딩하지 않도록 해 주었는데요, 설치 된 플러그인 들이 하는 기능들과 쓰고 있는 테마의 내장된 기능들을 잘 이해하고 용도를 알고 있어야 겠습니다. 비활성 시켰다가 혹시나 화면이 깨지거나 기능이 작동하지 않으면 곤란하므로,
setting(설정)에서 ‘Test mode(테스트 모드)’를 켜서 하나 둘 실험해 보는 것이 좋겠네요.

페이지 속도 향상을 위해 제공되는 여러 다양한 부가 기능들
Asset CleanUp은 이 외에도 사이트 전반에 걸쳐 css와 자바스크립트/Html 최적화 및 폰트 스왑으로 로딩 속도 최적화 하는 기능 등 여러가지 다양한 부가 옵션들을 제공하고 있는데요, 혹시 다른 관련 플러그인의 같은 기능을 쓰고 있다면 충돌이 일어 나지 않는 선에서 제공되는 옵션을 잘 활용 해야겠습니다.
제 블로그의 경우, 성능보다는 기능과 취향을 중시하는 주인장의 성향으로 아주 무거운 테마를 쓰고 있습니다. 페이지 성능과 속도를 떨어뜨리는 주범이라는 자바스크립트와 여러 스타일 요소들이 페이지 별로 대략 15개 이상은 되는 듯 😂, 아직 까지는 포기 하고 싶지 않은 지라 여러가지 방법을 동원해 나름대로 페이지 속도를 개선해 보려 노력하고 있습니다.