워드프레스에 블로그를 만들고 가장 먼저 한 일 중에 하나가 바로 파비콘 설정 이었습니다. 사이트의 개성과 정체성을 표현해 주기도 하고, 또 검색엔진에 글이 노출될 때 글 제목 앞에 설정 해 둔 아이콘 로고가 보이게 됨으로써, 아무런 로고가 없거나 (워프의 경우) 기본 지구본 모양이 나오는 것 보다 사용자로 하여금 해당 글의 클릭률이 높아지게 해 주기도 합니다.
제 경우만 해도 인터넷 서핑을 할 때 로고가 없는 글 보다 있는 글에 자연스럽게 눈이 더 가기도 하고 들어가 읽어 보고 싶어 지더군요, 이런 이유 뿐 아니라 seo 관점에서 볼 때도 있는 것이 좋다는 말이 있긴 한데..

과연 그럴까?? 얼마나 신빙성이 있는 말인 줄은 모르겠습니다.
암튼
워드프레스에서 파비콘을 설정하는 방법을 알아 보면
크게 세 가지 방법으로 할 수가 있죠.
관리하는 사이트에 로그인 하여 상단 관리 바에 있는 ‘사용자 정의하기’ 에 들어가서 아래에 있는 ‘사이트 아이덴티티’ 클릭!

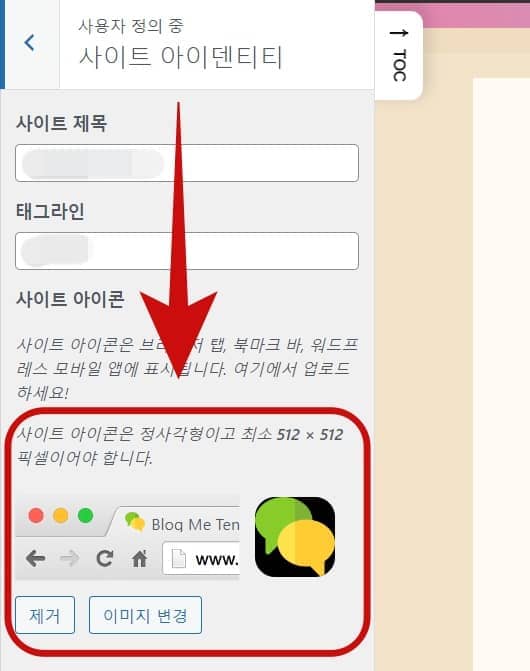
권장하는 이미지의 크기로 최소 가로 세로 512px 의 정사각형 이미지를 준비해 업로드 합니다. 저는 권장 크기에 맞춰 html5부터모든 브라우저에서 지원되는 투명한 png 파일을 준비했습죠.
나머지는 워드프레스가 다 알아서 해 준다니 믿어봅니다~

업로드 시켜주고 나면 바로 확인이 되는데요,
저는 마이크로 소프트 엣지 브라우저를 메인으로 사용하고 크롬도 서브로 쓰고 있습니다. 만약에 안 보인다 싶으면 각 브라우저의 설정에 들어가서 인터넷 사용기록>캐시된 이미지및 파일을 모두 지우고 다시 브라우저를 열어 다시 확인!
워드프레스 파비콘 설정 두 번째 방법
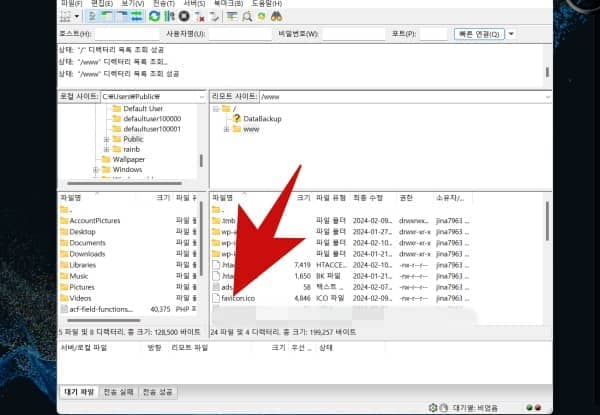
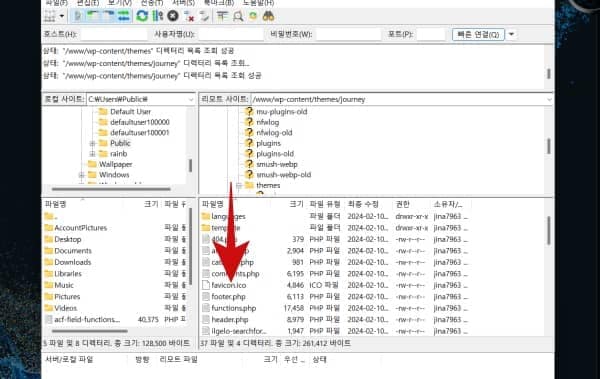
사용 중인 테마에 직접 등록해 줌으로써 좀 더 확실한 경로 지정과 동시에 혹시나 있을 지 모르는 오류에도 대비할 수 있죠. 대표적인 관리 프로그램인 파일 질라로 넣겠습니다.
가장 많이 쓰이는 파비콘 파일 형식인 ico로 준비해 봅니다. 준비된 이미지가 있다면 구글 검색을 통해 favicon generator와 같은 사이트에서 간단하게 만들 수 있습니다.
만들어진 파일을 드래그 하여 옮겨 루트 디렉토리에 넣습니다. 외국 구글을 통해 얻은 정보로는 루트에만 올려도 된다, 아니다, 루트 뿐 아니라 테마 폴더 안에도 넣어야 된다 -헠..정말 엇갈리는 정보들이 있는데요, 저는 루트에 넣는 방식으로~
루트 디렉토리에 넣기.

사용 중인 테마의 폴더 안에 넣기.

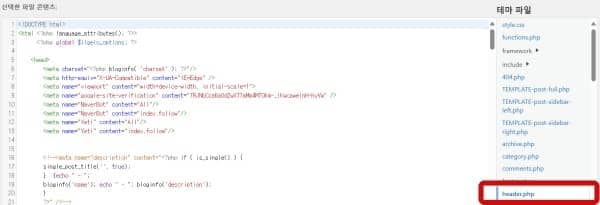
이렇게 올려 주고 난 뒤, 이제 header.php 파일 안에다 코드를 넣어 주어야 됩니다.

<head>와 </head> 사이의 적당한 위치에
<link rel=”icon” href=”/favicon.ico” type=”image/x-icon”>
코드를 넣어 주면 되는 데요, 이미지 경로 주소는 당연히 자신의 사이트 주소를 넣어 주면 됩니다. 요즘은 shortcut icon 보다 icon 코드를 더 많이 사용한다고 하니 참고.
워드프레스 파비콘 _플러그인으로 간편 설정
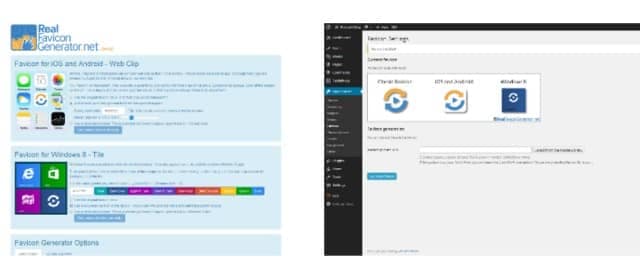
가장 많이 쓰이는 플러그인으로 ‘Favicon by RealfaviconGenerator’이 있습니다.

시험 삼아 위 두 가지 방법으로 설정한 파비콘을 모두 제거한 후 플러그인을 한 번 사용해 봤는데, 아주 간단하게 금방 설정이 되더군요, 따로 파일 변환을 한다 거나 하는 과정을 거치지 않아서 더 편리한 듯 한데요,
어떤 알 수 없는 이유로 표시 되지 않는 경우 한 번 사용해 보면 좋을 듯 합니다.
그런데, 제 경우 설정 해 둔 이미지가 어느 날 하루 아침에 갑자기 황당하게 사라지는 경험을 했답니다.
비록 만든 지 얼마 되지 않은 블로그 이지만, 분명히 구글 서치콘솔 관리 창에 제 사이트 속성을 보면 이미지도 떳고, 구글 검색으로 사이트 주소를 검색하면 이름 앞에 버젓이 잘 떴던것이,
어느 날 서치콘솔에 들어가 보니 이미지 대신에 지구본이 덩그랗게 뜨고 있지 뭡니까, 뭐지 싶어 구글 검색으로 확인해 보니 역시 원래 이미지 대로 돌아가 있는 것을 확인했는데요,
(브라우저에는 잘 뜨고 있음)
원인을 알 수 없어 등록해 둔 이미지를 다시 지우고 다른 이미지로 재 등록 해서 기다려 보고( 원래 파비콘이란게 반영되기까지 시간이 걸리므로) 또 기다려 보고 해도 해결이 되지 않아 설마 하고 개발자 도구를 열어 소스를 한 번 보니
코드가 아예 사라졌더라구요, 아뉘, 테마 헤더 파일에는 멀쩡하게 있는 코드가 개별 글 소스 페이지에는 안 나오다니 정말 희안합니다?
이게 무슨 현상인가 싶어 알아보니,
모든 것이 정확하게 설정 된 상태에서 이런 현상이 나오는 것은 사용 중인 캐시 플러그인의 문제일 수도 있다고 하더군요.
아차..그러고 보니 그 사이 이것저것 손 보고 시험해 본다고 캐시 플러그인 몇 개를 설치했다 지웠다도 해 보고, 설정도 이리저리 바꿔 본 적이 있는데, 그 때 뭔가 꼬인 듯 합니다. 그 중 하나 플러그인에 파비콘을 캐시 할 것인지 아닌지 설정하는 메뉴가 있어 해당 설정을 off로 꺼 두긴 했는데 아직 반영이 되지 않는 듯 좀 더 두고 봐야 할 듯 한데요,
설정 즉시 재깍 재깍 바로 반영이 되어서 잘 된 것인지 알 수 있으면 좋겠는데, 어쩔 수 없이 시간이 걸리는 문제라 기다려 보고 있습니다.