Table of Contents
워드프레스 블로그에 글을 쓰면 편집창 메뉴 항목 아래 부분에 특성 이미지 설정 부분이 있습니다.
쓰고 있는 테마 스킨에 따라 필요하지 않을 수도 있겠고 다르겠지만, 보통 홈페이지라던가 사이드바 부분에 최신 글 보여주기 등에 글을 대표하는 썸네일 이미지를 넣고자 할 때 지정해 주면 원하는 이미지로 세팅을 할 수 있는데요,
특성 이미지 설정을 하지 않고 그냥 발행해 버리니 썸네일 부분이 텅 빈 공간으로 남아 보기에 좋지 않아 항상 쓰고 있긴 한데, 문제는 이 기능을 쓰면 글 썸네일 뿐 아니라 해당 글 제목 아래 상단에 커다랗게 같은 이미지가 표시되어 페이지 로딩 시간도 더 잡아 먹는 것 같고 불필요하다는 생각이 듭니다.
그럼, 어떻게 하면 글 대표 이미지로만 설정하고 해당 포스트 상단에는 표시되지 않게 설정할 수 있을까?
다행히 목적에 아주 딱 맞는 유용한 플러그인이 있더군요~
기본적으로 사용할 수 있는 방법들
- 테마 자체에서 기능을 제공하는 지 체크: 사용 중인 테마에 따라 해당 기능을 설정에서 제공하는 것이 있고
아닌 것이 있음. - 플러그인 설치
- 플러그인이 먹히지 않을 경우 CSS로 해결하기

워드프레스 블로그 특성 이미지 표시 설정을 도와주는 플러그인
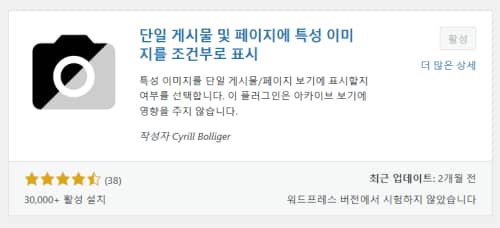
- 단일 게시물 및 페이지에 특성 이미지를 조건부로 표시
- ZI Hide Featured Image
- Quick Featured Images
그 중에 이름이 한국어로 ‘단일 페이지 게시물 및 페이지에 특성 이미지를 조건부로 표시’가 가장 많이 쓰이는 것 같습니다.
‘단일 게시물 및~’ 과 ‘ZI Hide Featured Imag’e 라는 플러그인은
글 에디터 창에서 이미지 설정할 때 게시물 내에 보이게 할 지 말 지 선택해 체크할 수 있고,
마지막 Quick Featured Image 라는 플러그인은
특성 이미지 관리를 글쓰기 편집창이 아닌 워드프레스 관리창 ‘모든 글’ > 편집창에서 개별 이미지 변경 및 편집 제거 등을 빠르게 할 수 있게 해 주는 플러그인입니다만,
이 플러그인으로 특성 이미지를 제거해 버리면 글 목록 썸네일 등에서도 이미지가 표시되지 않게 되는 단점이 있더군요.
가장 최근까지 업데이트도 활발하고 많이 쓰이는 ‘단일~’ 요걸로 추처~언.
워드프레스 관리창에 플러그인을 다운로드하고 설치할 수 있는 페이지에서 ‘단일’ 이라고 검색을 하면 쉽게 찾을 수 있습니다.
설치 후 보니, 군더더기 없이 딱 해당 기능 하나만 들어가 있고 따로 설정해 줘야 하는 부분 없이 간편합니다.

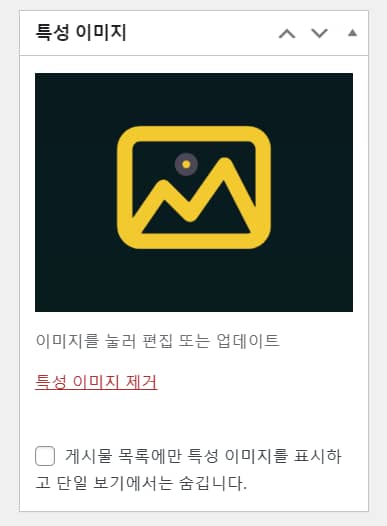
에디터창 오른쪽 메뉴 부분에 설정 부분 아래에
‘게시물 목록에만 특성 이미지를 표시하고 단일 보기에서는 숨깁니다’ 란에 체크를 해주기만 하면 끝.

체크 박스에 ✓
! 이용자가 쓰고 있는 테마 스킨에 따라 작동되는 테마가 있고 아닌 테마가 있습니다, 플러그인 설명 페이지에도 관련 내용이 기재되어 있으니 참고.
이 외에 플러그인을 사용하지 않고 CSS에서 테마에 따른 특성 이미지 클래스명에 display:none 속성을 추가하여 보이지 않게 하는 방법도 있으니 알아 둡시다.
글쓴이는 css에 코드 추가로 해결 완료.