
Table of Contents
글을 좀 더 이해하기 쉽게 만들어 주고 seo에도 좋은 목차를 사용하기 위하여 플러그인 몇 종을 설치해 보고 그 중에 정착한, 쉬운 목차 입니다.
여러 플러그인 들 중에 무료로 쓸 수 있으면서도 가장 많은 다양한 옵션들이 제공된다는 점이 선택의 가장 큰 이유였는데요, 어떤 옵션들이 있는지 살펴 보고 좀 다듬어 봤습니다. 새로운 플러그인 추가에서 검색 후 설치하고 활성화 시키면 관리창 사이드바에 바로 뜨지는 않고 ‘설정’에 마우스를 올려 놓으면 보이는군요.

워드프레스 쉬운 목차 설정 옵션들 살펴보기
프로 버전이 무료와 어떻게 다른 지 궁금하면 메뉴에 무료 대 프로를 클릭해 확인해 보시면 됩니다.
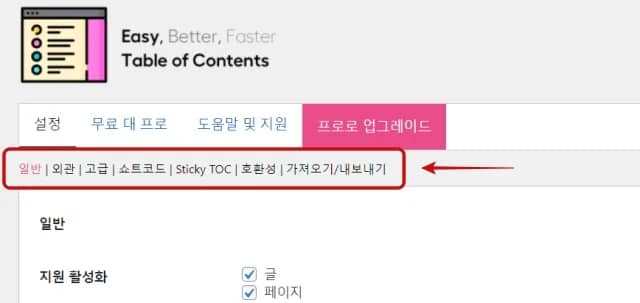
총 8개의 메뉴 중에서 가장 먼저 해 설정 해 주어야 할 부분:
일반 항목을 살펴 보면,
목차를 어디 에다 표시 할 것인가, 글과 페이지 두 섹션 모두 표시하고 싶으면 체크, 따로 홈 페이지나 특정 페이지에 목차로 표시 할 부분이 없으신 분들은 페이지는 체크 해제 하시면 되겠네요.

바로 아래에 있는 자동 삽입 부분도 같이 체크해 줍니다. 또, 목차 위에 헤더 라벨 표시도 해 주면 좋겠죠, 그냥 일반적이고 쉽게 알아 볼 수 있는 ‘목차’ 또는 ‘Table Of Contents’,’TOC’ 등 사용자가 원하는 이름으로 지정해 줄 수 있습니다.
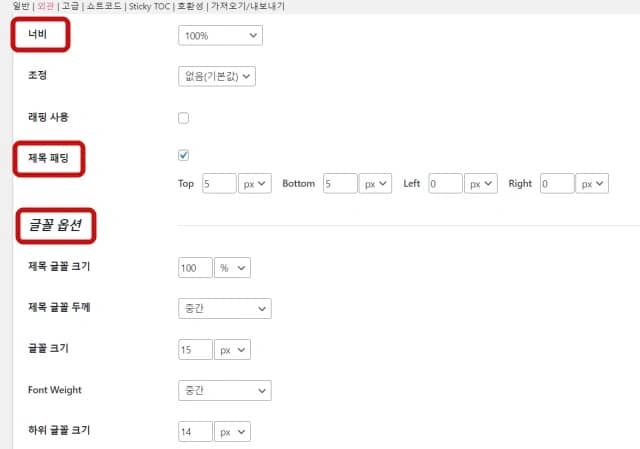
두 번째 ‘외관’ 부분 설정입니다.
외관에서는 표시 되는 목차의 전체적인 너비와 글자 간격, 글꼴 옵션 등을 지정해 줄 수 있습니다. 너비를 조금 줄여 보니 좀 어색하고 이상해 보여서 본문 너비에 꽉 차게 100%로 설정해 주니 더 나은 듯 보이네요,
아래 제목 패딩값과 글꼴 옵션 등도 기존 쓰고 계시는 본문의 설정과 이질감 없이 잘 어우러지게 조금씩 조절해 가며 맞춰주시면 됩니다.
참고.
특히 모바일에서 보여지는 외관의 패딩값이 너무 작아 간격이 좁거나, 글꼴 크기가 너무 작게 표시되면 코어 웹 바이탈에 접근성 문제가 생길 수 있으니 조금씩 변경해 보며 알맞은 값을 찾아야 합니다.

아래 ‘테마 옵션’ 부분에서는 표시 되는 목차의 배경 색상을 지정해 줄 수 있습니다. 기본적으로 총 5개의 색상과 사용자 지정으로 본인이 직접 설정한 배경색으로 선택할 수도 있고,
아래에 ‘맞춤테마’ 에서 좀 더 다양하고 풍성하게 주어 진 옵션대로 셋팅을 해 줄 수도 있습니다. 정말 다양한 기능들이 많아 좋군요~
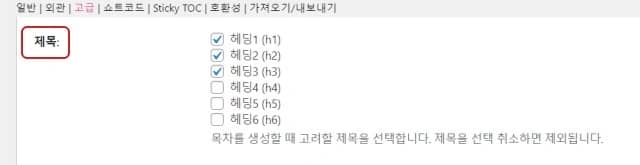
이제 고급 셋팅으로 가보면
고급 옵션에서는 게시물 내에 표시되는 목차에 소제목 헤딩 설정값들이 나옵니다. 헤딩1, h1부터 h6 까지 설정해 줄 수 있는데 h6까지 쓰시는 분들은 많이 없을 듯? 제 경우 기껏해야 h3 정도까지 쓰는데요,
여기서, 사용자 마음이긴 하지만 보통 게시물의 경우 h1으로 하는 것이 좋기 때문에 저는 h2부터 쓰는 것을 원칙으로 하고 있습니다. 자신이 쓰는 테마에 h1 태그가 삽입되어 있는지 확인해 보시고 중복되지 않도록 잘 쓰시는 것이 seo에 좋겠지요.

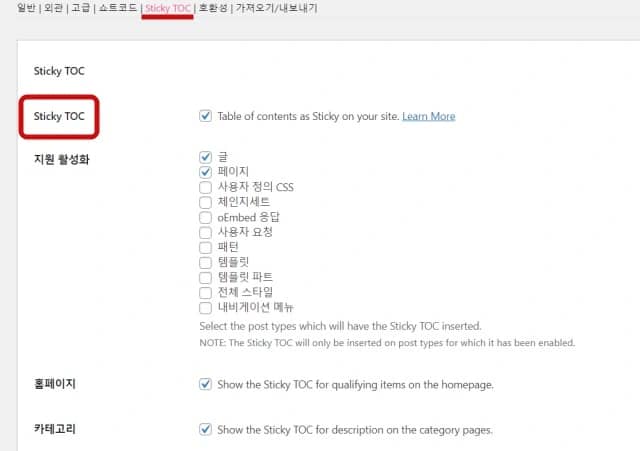
그 다음으로 눈여겨 볼 만한 스티키 목차 활성화 부분
스티키 목차라 하면 게시물 내 외에 사이트 화면 외관에 고정되어 나오는 형식을 말합니다. 쉬운 목차에서 제공하는 스티키 옵션에서는 화면 스크롤에 따라 오른쪽이나 왼쪽으로 버튼이 생성되어 사용자가 버튼을 클릭하면 슬라이드 팝업이 뜨며 볼 수 있도록 되어 있습니다.
일단 궁금하니 한 번 활성화 시켜 봅시다.
글이나 페이지 두 곳 중 하나만 선택하거나 홈페이지나 카테고리 페이지에 목차로 표시할 컨텐츠가 있다면 역시 같이 체크해 주도록 합니다.

제 경우 왼쪽에 고정되도록 설정해 보았는데, 이미 게시물 내에 들어 있는 내용과 중복이 되니 굳이 쓰지 않아도 될 듯 하지만 재미있는 기능이긴 하군요.
그 아래 위치 조정 부분과 열기 버튼 텍스트 설정에서 버튼 위에 표시될 원하는 이름을 정해 주면 됩니다.
또 추가로 모바일과 데스크톱에서 닫기 버튼을 클릭할 수 있게 설정도 해 줄 수 있는데, 저는 일단 데스크톱에서만 스티키 목차를 활성화 시키고 모바일 화면에서는 버튼이 표시 되지 않도록 해 두었는데요,
사용자 정의 css에서 모바일 반응형 미디어쿼리 코드를 넣어 display:none을 적용하니 작은 모바일 화면에서는 표시가 되지 않아 깔끔하고 좋은 것 같습니다.
제공되는 메뉴가 아주 많아 설정창에 스크롤이 길어 지는데요, 처음 셋팅시에는 좀 버겁지만?😂 후에 변경 할 때는 상단 메뉴에 항목을 바로 클릭하시면 바로 원하는 메뉴로 이동이 되니 참고하세요.