
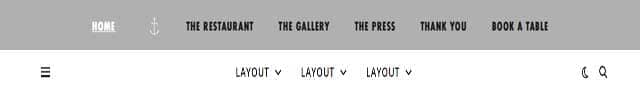
블로그 헤더는 디자인 요소 중 단연코 가장 중요한 부분 중 하나라고 할 수 있는 있습니다. 대표 로고와 카테고리 메뉴, 검색 기능 등을 포함함으로 해당 블로그 대한 전반적인 기본 정보를 담고 방문객에게 편의성을 제공하는 만큼 특히 신경이 많이 쓰이는 부분입니다.
최근 많은 블로그 및 사이트들이 헤더를 화면 상단에 고정 시켜 아래로 스크롤 시에도 계속 따라오는 형태의 디자인을 많이 쓰고 있는데요, 그에 따른 장단점도 분명히 존재하는 것 같습니다.

고정되지 않은 일반형의 장단점:
장점:높은 가시성을 제공해 보다 많은 양의 콘텐츠를 화면에 노출 시킬 수 있고, 특히 화면 크기가 줄어드는 모바일 기기에서 답답해 보이지 않는다.
단점: 무엇보다 가장 큰 단점으로 블로그에서 담고 있는 정보와 콘텐츠의 길이가 길 경우, 화면 하단에서 방문객이 블로그에 대한더 많은 정보를 얻고자 할 때 다시 스크롤을 위로 올려 메뉴 탐색을 해야 하는 점.
고정된 헤더가 주는 장단점:
장점: 화면 상 항상 표시 되는 로고와 네비게이션 메뉴로 방문객으로 하여금 해당 블로그를 각인 시키고, 담겨 있는 많은 정보에 쉽고 빠르게 접근이 용이하게 해 준다.
단점:화면 크기가 큰 데스크톱에서는 별 문제가 없겠으나, 화면이 작은 모바일 및 테블릿의 경우 화면 상 담을 수 있는 콘텐츠 양이 고정 된 길이의 헤더가 잡아 먹는 길이 만큼 줄어들게 됨으로 가시성이 떨어지고, 이에 따라 상당히 거슬리고 불편함을 느끼는 방문객이 더러 있을 수도 있다.

보통 유명 사이트들의 디자인을 보면 고정 방식을 쓰되 지나치게 길지 않은 40~50px 내외의 적당하고 안정적으로 보이는 길이를 가진 헤더들을 가장 많이 쓰더군요. 그 정도 길이면 서로 다른 형태가 주는 장단점을 모두 흡수해 두 마리 토끼를 다 잡을 수 있을 듯 한데요,
필자가 쓰는 블로그 헤더 디자인은 고정되지 않은 일반형 이었는데, 개인적인 취향으로 고정형을 더 선호하기 때문에 약간의 수정을 통해 데스크톱에서는 고정으로, 그리고 모바일 화면에서는 고정형이되 스크롤이 아래로 향할 시에 자연스럽게 헤더를 숨기고 스크롤이 위로 향할 경우 헤더를 나타내 보이는 방식을 쓰고 있습니다.

직접 코드를 개발하는 개발자가 아니기 때문에 소스를 얻기 위해 많은 구글링을 해 본 결과,
천재 개발자들 간 코드 공유로 유명한 코드펜에서 대부분의 코드들을 감사히 얻고 직접 테스트 해 보며 써 봤습니다. 일부는 제가 쓰는 테마 스킨과 맞지 않기도 했는데, 그 중에서 애니메이션도 가장 부드럽게 잘 되고 제 환경과 맞는 코드 하나를 찾아 적용 시켜 보고 있습니다.
티스토리나 워드프레스와 같이 관리자가 html/css 편집을 직접 할 수 있는 곳이면 어디든지 응용해 쓸 수 있습니다.
블로그 헤더 디자인: 스크롤 반응html/Css/Js
See the Pen Hide/Appear Sticky Header when scrolling up/down by luiz (@luizhrqas) on CodePen.
티스토리의 경우 스킨 편집 html 창에서 넣어 주면 되고, 워드프레스를 쓰는 경우 header.php 파일에 넣어 주면 되는데요, 테마 파일을 직접 건드리기가 꺼려진다면 wpcode와 같이 각종 코드를 테마 수정 없이 간편하게 넣을 수 있는 전용 플러그인을 써서 넣어 주셔도 됩니다. 아무래도 자바스크립트를 쓰는 만큼 페이지 로딩 속도에 신경이 쓰여 일단 저는 footer.php 파일 에다 넣어 테스트 해보고 있는데 쓰기 전과 비교해 문제는 없군요.
CSS 수정으로 스타일 지정
제 경우 모바일에서만 해당 코드가 적용 되도록 할 것임으로 헤더 클래스에 약간의 코드 수정이 필요했습니다. 또 백그라운드 색상 이라던가 이미지 로고, 메뉴,검색창 등의 요소를 flex로 지정하여 수평으로 정렬을 했는데요,
위 코드 소스를 기본으로 자신의 기존 소스를 수정하거나 /* Optional styles */ 를 예시로 필요한 코드를 추가해서 쓰면 됩니다.
.scroll-down .클래스명{transform: translate3d(0, -100%, 0);} 과 .scroll-up .클래스명 {transform: none } 을 적용해 주고 나서 보니 애니메이션도 위의 코드가 가장 자연스럽고 부드럽게 적용이 되더군요, 최종적으로 쓰기로 선택한 코드였으나 제 경우 단 하나 문제가 스크롤이 맨 위로 갔을 때 헤더가 보이지 않고 사라지는 문제가 있었는데요, top:0 코드를 추가해 주니 말끔히 해결되었습니다.