
요즘은 대부분의 사이트들이 반응형 웹으로 제작되어 있는데요, 블로그나 사이트를 운영하다 디자인 변경과 수정을 여러 차례 거치다 보면 웹 코딩에 아주 완벽한 전문 디자이너가 아닌 이상 기기 별로 내 사이트가 어떻게 보이는지 정확하게 알기 어렵습니다.
필자는 최근에 블로그 곳곳 기본 디자인에 추가하거나 바꾸고 싶은 요소가 있어 조금씩 만져 보고 있는데, 문득 전에 제가 쓰는 기기에서는 멀쩡하게 보여서 잘 반영이 되었나 보다 하고 신나 있다가, 한참 뒤 어느 친절한 분이 댓글로 블로그 화면이 깨어졌다며 알려 주셨던 것이 생각이 났습니다.
비록 현재 쓰고 있는 기기에서 문제 없이 보여지는 화면 일지라도 다양한 크기의 기기 별로 정말 잘 나타내져 보이는지 확인을 해 볼 필요가 있더라구요.

예전에는 따로 반응형 웹 테스트를 해 볼 수 있는 전문 사이트들을 이용했는데 간혹 자주 이용 중이던 사이트가 문을 닫거나, 쾌적하게 이용하지 못하는 단점이 있어 다른 방법을 쓰기로 했습니다.
인터넷을 쓴다면 누구나 사용 중일 브라우저, 그 중에 크롬의 전문 확장 프로그램으로 테스트를 위해 특정 사이트에 들락거리지 않아도 바로 바로 확인을 해 볼 수 있는 좋은 툴입니다.
크롬 웹 스토어에서 ‘mobile simulator(모바일 시뮬레이터)’로 검색 하면 바로 나옵니다.

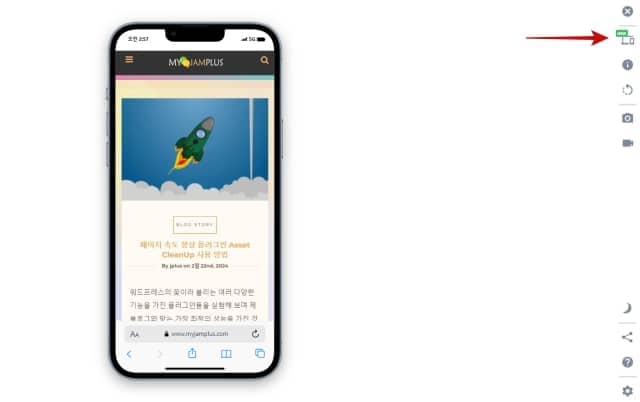
설치 후 화면 상단에 요렇게 핀 고정으로 자주 이용할 수 있게 해 두면 아주 유용합니다.

참고!
엣지 브라우저를 이용하는 분도 설치를 할 수 있습니다. 엣지 브라우저 오른쪽 화면 상단 가로 점 세개 설정>확장>확장 관리 화면에서 ‘왼쪽 다른 스토어의 확장을 허용합니다’ 버튼을 밀어서 활성화 시켜 주고 맨 아래에 보시면 ‘Chrome 웹 스토어에서 확장 프로그램을 가져 올 수 있습니다’ 라고 안내 되어 있으니 클릭 후 바로 검색으로 설치 가능 합니다.
한 번 테스트 해 볼까요?
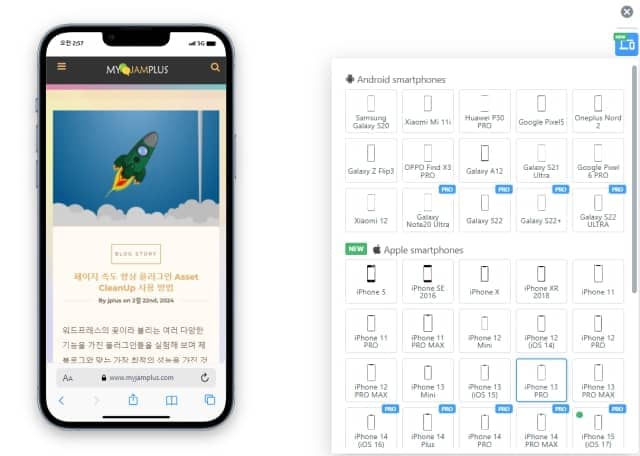
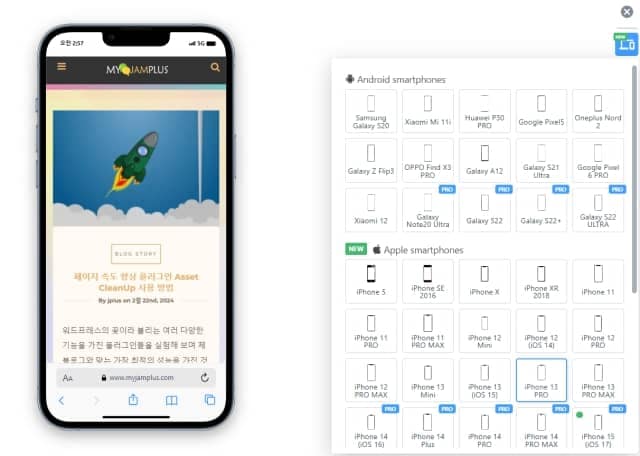
실행하면 오른쪽 사이드바 지원하는 기기 화면 별로 선택할 수 있는 메뉴가 나타납니다.

먼저, 삼성 갤럭시와 구글 픽셀 등 안드로이드와 아이폰 등 작은 화면의 스마트 폰 화면 테스트, 최근에 나온 폰 기종을 테스트 해 보려면 프로 버전으로, 하지만 무료 버전으로도 아주 충분하지요~

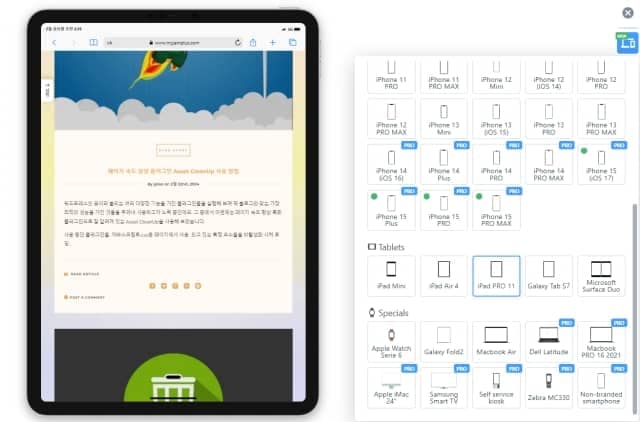
그 다음은 스마트 폰보다 좀 더 화면이 큰 테블릿 화면 테스트를 해 보도록 하겠습니다~

대형 화면의 데스크톱이나 스마트 티비 등 화면까지 테스트 해 보려면 프로 버전을 써야 한다는 점은 좀 그렇긴 해도 이 정도면 충분하네요,
웹 코딩 지식이 많지 않아 제 딴에는 완벽하게 잘 짜여진 코드 인줄 로만 알았는데 이렇게 반응형 웹 테스트를 해 보니,
데스크톱으로 보았을 때는 정상으로 보이던 것이 모바일 화면으로 보니 블로그 헤더 부분 버튼이 너무 상단 위로 착 달라 붙어 있어 로고와 균형이 맞지 않더군요,
다행히 그것 외에는 컨테이너 넓이라던가 여백 조절 등 원하던 대로 잘 정리가 된 것 같군요, 어휴 그래도 덕분에 어디가 잘 못 되었는지 알게 되어 고칠 수 있었습니다.
이렇게 확장 프로그램의 도움을 받지 않고 F12 개발자 모드로 들어가서도 확인을 할 수 있지만 저는 이 방법이 더 편하군요. 필요하신 분들은 한 번 사용해 보시길 바랍니다~